Work-from-home has become 여성 알바 increasingly popular in recent years. Working from home reduces expenditures […]
여성알바
Night shift 여성알바 workers frequently log in and out between 11 p.m. and 7 a.m., […]
여자 알바
Night shift 여자 알바 workers need ample sleep. One of the biggest challenges irregular employees […]
여자알바
Nightshifters must 여자알바 work weekends. 12:01–7:00 am. Night shift workers must adapt quickly to changing […]
유흥 알바
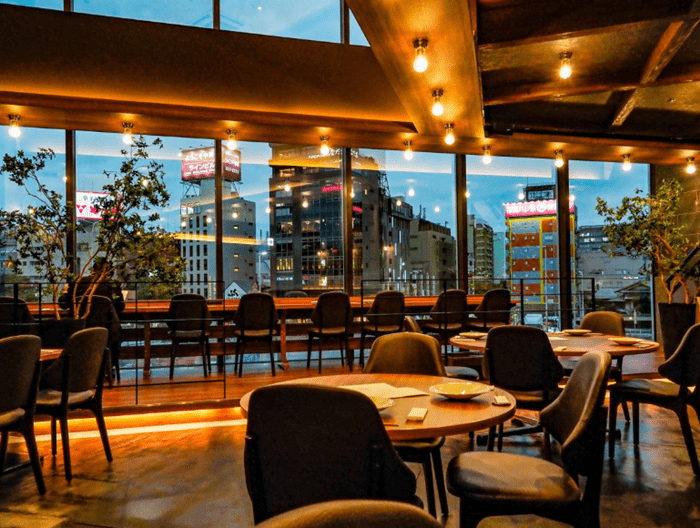
Nagoya, Japan is a 유흥 알바 bustling city filled with opportunities for foreigners seeking part-time […]
유흥알바
Japan is a 유흥알바 country that has a thriving economy, a rich and unique culture, […]
여우 알바
Understanding the job 여우 알바 market in Osaka is crucial for foreigners looking for part-time […]
여우알바
Part-time jobs are a 여우알바 significant source of income for many people in Japan. As […]
밤 알바 사이트
Fukuoka is a 밤 알바 사이트 bustling city in Japan that has become a hub […]
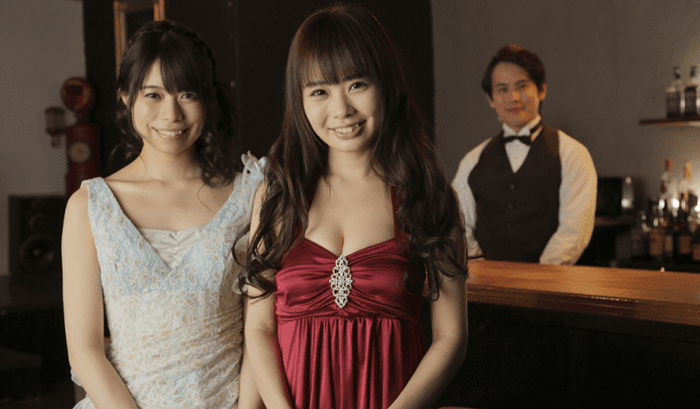
룸 알바
Treating yourself to a 룸 알바 traditional Thai massage is a common activity among visitors […]